<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
<head>
<b:include data='blog' name='all-head-content'/>
<title><data:blog.pageTitle/></title>
<b:skin><![CDATA[/*
-----------------------------------------------
Templates e Acessórios
url: http://templateseacessorios.blogspot.com
Elke di Barros
Template Troll
novembro de 2009
----------------------------------------------- */
/* Variable definitions
====================
<Variable name="bgcolor" description="Page Background Color"
type="color" default="#fff" value="#ffffff">
<Variable name="textcolor" description="Text Color"
type="color" default="#333" value="#32527A">
<Variable name="linkcolor" description="Link Color"
type="color" default="#58a" value="#0066CC">
<Variable name="pagetitlecolor" description="Blog Title Color"
type="color" default="#666" value="#8477B8">
<Variable name="descriptioncolor" description="Blog Description Color"
type="color" default="#999" value="#cc0000">
<Variable name="titlecolor" description="Post Title Color"
type="color" default="#c60" value="#ffffff">
<Variable name="bgpostbody" description="Post"
type="color" default="#c60" value="#ffffff">
<Variable name="bgposth3" description="Posth3"
type="color" default="#c60" value="#8477B8">
<Variable name="bordercolorpostbody" description="Border Color Post Body"
type="color" default="#ccc" value="#8477B8">
<Variable name="bordercolor" description="Border Color"
type="color" default="#ccc" value="#8477B8">
<Variable name="sidebarcolor" description="Sidebar Title Color"
type="color" default="#999" value="#ffffff">
<Variable name="sidebartextcolor" description="Sidebar Text Color"
type="color" default="#666" value="#66B5FF">
<Variable name="visitedlinkcolor" description="Visited Link Color"
type="color" default="#999" value="#C3D9FF">
<Variable name="bodyfont" description="Text Font"
type="font" default="normal normal 100% Georgia, Serif" value="normal normal 100% Georgia, Serif">
<Variable name="bordercolorSlideshow1" description="Border Color Slideshow1"
type="color" default="#ccc" value="#8477B8">
<Variable name="bgSlideshow1" description="Slideshow1"
type="color" default="#fff" value="#ffffff">
<Variable name="bgnavcontainer" description="Navcontainer"
type="color" default="#fff" value="#8477B8">
<Variable name="bgshowlink" description="Showlink"
type="color" default="#fff" value="#8477B8">
<Variable name="bgsidebarwrapper" description="Sidebarwrapper"
type="color" default="#fff" value="#72179D">
<Variable name="bgsidebar" description="Sidebar"
type="color" default="#fff" value="#e6e6e6">
<Variable name="bgmainwrapper" description="Mainwrapper"
type="color" default="#fff" value="#ffffff">
<Variable name="bgfooterwrapper" description="Footerwrapper"
type="color" default="#fff" value="#32527A">
<Variable name="bordercolorfooterwrapper" description="Border Color Footerwrapper"
type="color" default="#ccc" value="#6c82b5">
<Variable name="bgfooter" description="Footer"
type="color" default="#fff" value="#8477B8">
<Variable name="bgouterwrapper" description="Background Outer Wrapper"
type="color" default="#fff" value="#ffffff">
<Variable name="bordercolorouterwrapper" description="Border Color Outer Wrapper"
type="color" default="#ccc" value="#8477B8">
type="color" default="#ccc">
<Variable name="bgtable" description="Background Table"
type="color" default="#fff" value="#e6e6e6">
<Variable name="bgwidebar" description="Widebar"
type="color" default="#fff" value="#e6e6e6">
<Variable name="bgheaderwrapper" description="Header Wrapper"
type="color" default="#fff" value="#C3D9FF">
<Variable name="bglabelcolor" description="Label Color"
type="color" default="#fff" value="#0066CC">
<Variable name="bglabelcolorhover" description="Label Color Hover"
type="color" default="#fff" value="#ffffff">
<Variable name="bgsidebarh2" description="Sidebar h2"
type="color" default="#fff" value="#8477b8">
<Variable name="bgsidebarwidget" description="Sidebar Widget"
type="color" default="#fff" value="#2D6E89">
<Variable name="bgnewsidebarh2" description="Newsidebar h2"
type="color" default="#fff" value="#8477B8">
<Variable name="bgsidebarulli" description="Sidebar ULLI"
type="color" default="#fff" value="#ffffff">
<Variable name="bgsidebarullihover" description="Sidebar ULLI Hover"
type="color" default="#fff" value="#8477B8">
<Variable name="bordercolorsidebar" description="Border Color Sidebar"
type="color" default="#ccc" value="#8477B8">
<Variable name="bordercolornewsidebar" description="Border Color Newsidebar"
type="color" default="#ccc" value="#8477B8">
<Variable name="headerfont" description="Sidebar Title Font"
type="font"
default="normal normal 78% 'Trebuchet MS',Trebuchet,Arial,Verdana,Sans-serif" value="normal normal 63% Georgia, Times, serif">
<Variable name="pagetitlefont" description="Blog Title Font"
type="font"
default="normal normal 100% Georgia, Serif" value="normal bold 239% Times, serif">
<Variable name="descriptionfont" description="Blog Description Font"
type="font"
default="normal normal 78% 'Trebuchet MS', Trebuchet, Arial, Verdana, Sans-serif" value="normal normal 78% 'Trebuchet MS', Trebuchet, Arial, Verdana, Sans-serif">
<Variable name="postfooterfont" description="Post Footer Font"
type="font"
default="normal normal 78% 'Trebuchet MS', Trebuchet, Arial, Verdana, Sans-serif" value="normal normal 78% 'Trebuchet MS', Trebuchet, Arial, Verdana, Sans-serif">
<Variable name="startSide" description="Side where text starts in blog language"
type="automatic" default="left" value="left">
<Variable name="endSide" description="Side where text ends in blog language"
type="automatic" default="right" value="right">
*/
body {background: #fff url(.https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhddwzt8X2Cgp99aLFQdwo0Htb3ZIphDuXKg5Y0RiRGfLCHR1HBhZhprNC9R-dtxcb9IOr77Dqf9EZ7Hc9xPaq6mRJNyX5NlPrc9ulV4tVHNV2JP9dSPkpzaIiemDlwXjX31dck0f-kLtU/s1600/fundo.png) repeat;margin:0;color:$textcolor;font:x-small Georgia Serif;font-size/* */:/**/small;font-size: /**/small;text-align: center;}
a:link {color:$linkcolor;text-decoration:none;}
a:visited {color:$visitedlinkcolor;text-decoration:none;}
a:hover {color:$titlecolor;text-decoration:underline;}
a img {border-width:0;}
/* -------- Header -------- */
#header-wrapper {width:990px;height:400px;margin:0 auto;overflow:hidden;padding:0;}
#header-inner {margin-left: auto;margin-right: auto;}
#header-column-left {background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgCPMr1uAqTxwqqexa5jqn6PUlnpVx240g-1aDrI0m1yWYeM02QmUGF6OOdEqscZQLrWWxv62EMCr2Nc5YWCGY5wikARuNCaupls-mYZFjXH3x_lx2NSyubnONGhfL7YIROJkF0rI3CLSs/s1600/bruxo+esferogr%C3%A1fico.png') left top no-repeat;height: 400px;width:50%;float:$startSide;margin:0px 0 0 0;padding:0;color:$pagetitlecolor;}
#header-column-right h1 {margin:35px 5px 0;padding: 5px 20px .25em;line-height:1.2em;text-transform:uppercase;letter-spacing:.2em;font: $pagetitlefont;}
#header-column-left a {color:$pagetitlecolor;text-decoration:none;}
#header-column-left a:hover {color:$pagetitlecolor;}
#header-column-left .description {margin:0 5px 5px;padding:0 20px 15px;max-width:90%;text-transform:uppercase;letter-spacing:.2em;line-height: 1.4em;font: $descriptionfont;color: $pagetitlecolor;}
#header-column-left img {margin-$startSide: auto;margin-$endSide: auto;}
#header-column-right {color:$pagetitlecolor;text-shadow: black 0.1em 0.1em 0.2em;width:50%;float:$endSide;padding: auto 10px;}
#header-top {width:100%;text-align:left;padding: auto 10px;word-wrap: break-word; overflow: hidden;}
/*Slide-------------------------*/
#Slideshow1 .slideshow-container {width: 420px;height:280px;margin: 10px 65px 10px -60px;padding:10px 1px 10px 10px;border: 6px solid $bordercolorSlideshow1;background: $bgSlideshow1;}
.Slideshow1-container a img{ position:absolute;top:0;left:0;width:80%; height:80%}
/* Menu----------------------------*/
#menu {width:960px;float:right;margin-top: -52px;padding:10px 0 0;}
#menu ul {float:right;margin:0;padding:0 5px 0 0;font-size: 120%;text-shadow: black 0.1em 0.1em 0.2em;}
#menu li {float:right;list-style-image:none;list-style-position:outside;list-style-type:none;margin:0;padding:0;}
#menu li a, #menu li a:link {-moz-border-radius-topleft:4px;-webkit-border-radius-topleft:4px;-moz-border-radius-topright:4px;-webkit-border-radius-topright:4px;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhdUf8yCgZEc6HJmnXhYR7aAp7Ybbmujaqxix0D-JqOMQJX8rUiv03Li9g_v93RxqN9a0BTW_j3KbcULEZFYp4V5XFbatyc26xKT7sMspEtnTsUjYOKWNA3idhUzAU5qfTtRW_vsdF1ybY/s1600/fundo3.png) repeat;color:#fff; text-shadow: 1px 1px 0 1px #000;display:block;font-family:Arial,Tahoma,Verdana;font-size:0.8em;font-weight:bold;margin:6px 3px 0 0;padding:6px 15px 6px;text-decoration:none;text-transform:uppercase;}
#menu li a:hover {background:$bgouterwrapper;color:#705050;}
#header img {margin-left: auto;margin-right: auto;}
.clear {clear:both;}
/* Outer-Wrapper----------------------------------------- */
#outer-wrapper {background: $bgouterwrapper;border: 6px double $bordercolorouterwrapper;width: 960px;margin:0 auto;padding:5px;text-align:$startSide;font: $bodyfont;}
#main-wrapper {margin-top: 3px;width: 570px;float: left;-moz-border-radius:8px;-webkit-border-radius:8px;word-wrap: break-word; /* fix for long text breaking sidebar float in IE */overflow: hidden; /* fix for long non-text content breaking IE sidebar float */}
#widbar-wrapper {padding: 3px;margin-top: 5px;margin-bottom: 10px;width: 380px;float: right;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */}
#sidebar-wrapper {background: $bgsidebarwrapper;padding: 8px;margin-top: -5px;width: 190px;float: right;-moz-border-radius:8px;-webkit-border-radius:8px;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */}
#newsidebar-wrapper {margin-top: -5px;margin-right: 3px;padding: 2px;width: 170px;float: right;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */}
/* Headings-------------------------------------- */
h2 {text-shadow: black 0.1em 0.1em 0.2em; margin:1.5em 0 .75em;font:$headerfont;line-height: 1.4em;text-transform:uppercase;font-size: 120%;letter-spacing:.2em;color:$sidebarcolor;}
/* Posts-----------------------*/
h2.date-header { margin:1.5em 0 .5em;}
.post {border: 1px solid $bordercolorpostbody;background: $bordercolorpostbody;-moz-border-radius:6px; margin: 50px 0 5px 0;-webkit-border-radius:6px;padding: -5px;}
.post h3 {background: $bgposth3;margin: 4px;padding:0 0 4px;font-weight:bold;font-size: 120%;line-height:1.4em;color: #000;}
.post h3 a, .post h3 a:visited, .post h3 strong {font-size: 120%;text-shadow: #000 -2px -3px 2px;display:block;text-decoration:none;color:$titlecolor;font-weight:normal;}
.post h3 strong, .post h3 a:hover {color:#000;}
.post-body {background: $bgpostbody;padding: 3px;margin: 20px;line-height:1.2em;}
.post-body a:hover {text-decoration: underline;color:#FF4F00;font-size:100%; }
.post-body blockquote {line-height:1.3em; }
.post img {padding:4px;border:1px solid #cccccc;}
.post-footer {font-size:140%;margin: .75em 0;color:$sidebarcolor;text-transform:uppercase;letter-spacing:.1em;font: $postfooterfont;line-height: 1.4em;}
.post-footer a:hover {text-decoration: underline; color:#000000; height: 120px;font-size:120%; }
.post blockquote { margin:1em 20px;}
.post blockquote p {margin:.75em 0;}
.post-comment-link{ margin: -10px 2px 1px 10px 1px; padding: 1px 1px 1px 1px; background: $bgposth3;font-size: 15px; float: right;}
.post-comment-link a, .post-comment-link a:visited{color: #000;}
.post-comment-link a:hover{ color: #ffffff;}
.post-labels {text-shadow: black 0.1em 0.1em 0.2em;font-size: 110%;float: right;line-height:1.2em; margin: -10px 0 0 10px;}
.post-labels a:hover{ color: #000000;}
.post-body blockquote {border-left: 10px solid #702A2A; line-height:1.3em; }
/*Blog pager------------------------------------*/
#blog-pager {width: 570px;clear: both;text-align: center;}
#blog-pager-newer-link {float: left;}
#blog-pager-older-link {float: right;}
#blog-pager {text-align: center;padding-top: 45px;}
/* Botao leia mais--------------------------- */
#showlink{-moz-border-radius:4px;-webkit-border-radius:4px;
margin-top:10px;padding: 3px 5px; margin-bottom: 30px;text-shadow: black 0.1em 0.1em 0.2em;float:right;background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhdUf8yCgZEc6HJmnXhYR7aAp7Ybbmujaqxix0D-JqOMQJX8rUiv03Li9g_v93RxqN9a0BTW_j3KbcULEZFYp4V5XFbatyc26xKT7sMspEtnTsUjYOKWNA3idhUzAU5qfTtRW_vsdF1ybY/s1600/fundo3.png) repeat;}
#showlink a, #showlink a:visited{color:#fff;text-shadow: black 0.1em 0.1em 0.2em;}
#showlink a:hover{color:#000;}
/* Commentarios--------------------------- */
margin:10px 0 10px;line-height: 1.4em;
font-weight: bold; font-family:Georgia,Serif;font-size:120%;color:#333;}
.comment-author {text-align:right;color:#940f04; font-size:12px;
font-family:Verdana,Tahoma,sans-serif;font-weight: bold;padding-left:60px;line-height:0px;padding-top: 10px;}
#comments-block {line-height:1.6em;}
.comment-body-author {text-align: right;margin:22px;padding:3px 7px 7px 10px;overflow-x: hidden;}
.comment-body {
background: #CDC8E0;padding-left:19px;margin: 20px 0px -35px 59px;text-align:justify;font-size: 12px;}
.blog-author-comment {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhRK1rkFni3EJcNkGqCT7MSomoUGcCc3__Mp5iFTPdFjCEtL7jFXR4gzlsaoVndKY0TKnAkRStMBOYNxP5MqRu17FrZNU5IcaB7VVvwZW2VPti-_oG336x5bt12G5UMQ3U1ulsHW0W8wWo/s1600/comment-C0C0C0.png) no-repeat;padding-left:19px;margin: 20px 0px -35px 59px;text-align:justify;font-size: 12px;}
.blog-author-comment p {width: 95%;background: #C0C0C0;padding-left:10px;padding-right: 10px;padding-bottom: 35px;}
.comment-body p {width: 95%;background:#CDC8E0;padding-left:10px;padding-right: 10px;padding-bottom: 35px;}
.comment-footer {font-size: 11pxmargin: 10px;padding-top:0px;text-align: right;}
.comment-footer a:link {color:#333;}
div.avatar-image-container {width:60px;height:60px;margin: 2px;padding: 20px 10px 10px;}
div.avatar-image-container img.delayLoad width:60px;height:60px;margin: 2px;padding: 20px 10px 10px;}
/* Formulario dos comentarios ------------------------------- */
.comment-form {margin:0pt auto;width:93%;}
.comment-form h3 {color:#000;font-family:Georgia;font-size:18px;height:50px;line-height:45px;padding:0pt 0pt 0pt 55px;}
.comment-form p {color:#fff;font-family:georgia;font-size:16px;background:#fff;padding:10px 0pt 0px 20px;height:90px;width:93%;}
#comment-editor {height:420px;width:100%;}
#Comment-antiguos {margin:0 auto;margin-top:-150px;width:93%;}
#backlinks-container {margin:0 auto;width:93%;}
.commentphoto{padding:2px;border:2px outset #F6FAF4;}
#comments-block {line-height:1.6em;margin:0 auto;}
/* Balao comentario--------------------------- */
.numComments {background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhMHOneSNqpVwkIDQySINKmsg5vlFbaZhfhs1FXrJmbeYL3KXees1KUpikSSjjWBGMDJr8Ri0dPZR7tlyJgxhpJkf8BAZdJ3NSk5B8TfLO7_oYgrzVHa0EnJdgYWqYETDwc7dPlS-_eXqc/s1600/balaocoment.png) top no-repeat; float:right;text-align: center;padding: 6px 0 0 0;font-size: 180%;width: 70px;height:40px; color: #ffffff; margin: -43px 0 0 3px;}
/* Sidebar Content------------------------------- */
.sidebar .widget { background: #ffffff;color: $sidebartextcolor;line-height: 1.2em;padding: 1px;-moz-border-radius:8px;-webkit-border-radius:8px;}
.newsidebar .widget {border: 2px solid $bordercolornewsidebar;line-height: 1.2em;padding: 0;margin-bottom: 6px; margin-right: 3px;}
.sidebar h2 {background: $bgsidebarh2;text-align: center;font-size: 110%;}
.widbar .widget {background: transparent; border: 1px solid $bordercolor; margin: 5px 0 5px 0; padding: 2px;}
.widbar h2 {text-shadow: black 0.1em 0.1em 0.2em;margin-top: 0;font-size: 120%;background: $bgnewsidebarh2;text-align: center;}
.newsidebar h2 {text-shadow: black 0.1em 0.1em 0.2em;margin-top: 0;font-size: 80%;background: $bgnewsidebarh2;text-align: center;}
.sidebar ul li {height: 100%;text-shadow: #ccc 0.1em 0.1em 0.2em;}
.sidebar ul li a:link, .sidebar ul li a:visited {text-decoration: none;margin: 1px;padding: 6px 10px 0px 15px;display: block;background: $bgsidebarulli;}
.sidebar ul li a:hover {background: $bgsidebarullihover;text-align: left;border: 1px solid $bordercolorsidebar;}
.newsidebar ul {list-style:none;margin:0 0 0;padding:0 0 0;}
.newsidebar li {padding-left:0px;margin: 1px;line
height:1.2em;}
.sidebar ul {list-style:none;margin:0 0 0;padding:0 0 0;}
.sidebar li {
border-bottom: 1px dashed #cccccc;padding-left:0px;margin: 1px;line-height:1.2em;}
.sidebar .widget, .main .widget { margin:0 0 1.2em;padding:0 0 1.2em;}
.main .Blog { border-bottom-width: 0;}
/* Profile --------------------------------------- */
.profile-img { float: $startSide;margin-top: 0;margin-$endSide: 5px;margin-bottom: 5px;
margin-$startSide: 0;padding: 4px;border: 1px solid $bordercolor;}
.profile-data {margin:0;text-transform:uppercase;letter-spacing:.1em;font: $postfooterfont;
color: $sidebarcolor;font-weight: bold;line-height: 1.6em;}
.profile-datablock { margin:.5em 0 .5em;}
.profile-textblock { margin: 0.5em 0;line-height: 1.6em;}
.profile-link { font: $postfooterfont;text-transform: uppercase;letter-spacing: .1em;}
/* Footer--------------------------------------- */
#footer {background: $bgfooter;width:950px;clear:both;margin: 10px 3px 20px 3px;padding-top:5px; line-height: 1.6em;text-transform:uppercase;letter-spacing:.1em;text-align: center;}
/*Menu em abas--------------------------------------*/
#tabsidebar-wrapper{width: 370px; /* Mesma largura da Sidebar */float: right;font-size: 12px;margin-bottom: 15px;}
.tabberlive .tabbertabhide {display:none;}
.tabber {display:none;}
.tabberlive {margin-top:1em;}
.tabber h2 {border-bottom:2px solid #5B0;margin-bottom: .3em;padding: 0;line-height:1.2em;}
.tabber .widget {margin-bottom: 1em;}
.tabber .widget-content {margin: 0 0px;}
ul.tabbernav{margin:0;padding: 8px 0;border-bottom: 1px solid #000;}
ul.tabbernav li{list-style: none;margin: 0;display: inline;}
ul.tabbernav li a{padding: 8px 0.5em;margin-right:2px;border: 1px solid #000;border-bottom: none;background: #ffffff;text-decoration: none;}
ul.tabbernav li a:link {color:#369;}
ul.tabbernav li a:visited{color: #369;}
ul.tabbernav li a:hover{color:#369;background: $bgsidebarwrapper;border-color: #000;}
ul.tabbernav li.tabberactive a{background: #ffffff;color: #369;}
ul.tabbernav li.tabberactive a:hover{color: #369;background: #e6e6e6;border-bottom: 0px solid #e6e6e6;}
.tabberlive .tabbertab {background: #ffffff;padding:5px;border:1px solid #000;border-top:0;}
.tabberlive .tabbertab h2 {display:none;}
.tabberlive .tabbertab h3 {display:none;}
]]></b:skin>
<!-- INÍCIO DO SCRIPT RESUMO DO POST-->
<script type='text/javascript'>var thumbnail_mode = "float" ;summary_noimg = 530;summary_img = 440;img_thumb_height = 200;img_thumb_width = 200;</script>
<script type='text/javascript'>
//<![CDATA[
function removeHtmlTag(strx,chop){
if(strx.indexOf("<")!=-1)
{
var s = strx.split("<");
for(var i=0;i<s.length;i++){
if(s[i].indexOf(">")!=-1){
s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);
}
}
strx = s.join("");
}
chop = (chop < strx.length-1) ? chop : strx.length-2;
while(strx.charAt(chop-1)!=' ' && strx.indexOf(' ',chop)!=-1) chop++;
strx = strx.substring(0,chop-1);
return strx+'...';
}
function createSummaryAndThumb(pID){
var div = document.getElementById(pID);
var imgtag = "";
var img = div.getElementsByTagName("img");
var summ = summary_noimg;
if(img.length>=1) {
if(thumbnail_mode == "float") {
imgtag = '<span style="float:left; padding:0px 10px 5px 0px;"><img src="'+img[0].src+'" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px"/></span>';
summ = summary_img;
} else {
imgtag = '<div style="padding:5px" align="center"><img style="max-width:'+img_thumb_width+'px; max-height:'+img_thumb_height+'px;" src="'+img[0].src+'" /></div>';
summ = summary_img;
}
}
var summary = imgtag + '<div>' + removeHtmlTag(div.innerHTML,summ) + '</div>';
div.innerHTML = summary;
}
//]]>
</script>
<!-- FIM DO SCRIPT RESUMO DO POST-->
<!-- JavaScript Menu em Abas -->
<script type='text/javascript'>
//<![CDATA[
/*==================================================
$Id: tabber.js,v 1.9 2006/04/27 20:51:51 pat Exp $
tabber.js by Patrick Fitzgerald pat@barelyfitz.com
Documentation can be found at the following URL:
http://www.barelyfitz.com/projects/tabber/
License (http://www.opensource.org/licenses/mit-license.php)
Copyright (c) 2006 Patrick Fitzgerald
==================================================*/
function tabberObj(argsObj)
{
var arg;
this.div = null;
this.classMain = "tabber";
this.classMainLive = "tabberlive";
this.classTab = "tabbertab";
this.classTabDefault = "tabbertabdefault";
this.classNav = "tabbernav";
this.classTabHide = "tabbertabhide";
this.classNavActive = "tabberactive";
this.titleElements = ['h2','h3','h4','h5','h6'];
this.titleElementsStripHTML = true;
this.removeTitle = true;
this.addLinkId = false;
this.linkIdFormat = '<tabberid>nav<tabnumberone>';
for (arg in argsObj) { this[arg] = argsObj[arg]; }
this.REclassMain = new RegExp('\\b' + this.classMain + '\\b', 'gi');
this.REclassMainLive = new RegExp('\\b' + this.classMainLive + '\\b', 'gi');
this.REclassTab = new RegExp('\\b' + this.classTab + '\\b', 'gi');
this.REclassTabDefault = new RegExp('\\b' + this.classTabDefault + '\\b', 'gi');
this.REclassTabHide = new RegExp('\\b' + this.classTabHide + '\\b', 'gi');
this.tabs = new Array();
if (this.div) {
this.init(this.div);
this.div = null;
}
}
tabberObj.prototype.init = function(e)
{
var
childNodes,
i, i2,
t,
defaultTab=0,
DOM_ul,
DOM_li,
DOM_a,
aId,
headingElement;
if (!document.getElementsByTagName) { return false; }
if (e.id) {
this.id = e.id;
}
this.tabs.length = 0;
childNodes = e.childNodes;
for(i=0; i < childNodes.length; i++) {
if(childNodes[i].className &&
childNodes[i].className.match(this.REclassTab)) {
t = new Object();
t.div = childNodes[i];
this.tabs[this.tabs.length] = t;
if (childNodes[i].className.match(this.REclassTabDefault)) {
defaultTab = this.tabs.length-1;
}
}
}
DOM_ul = document.createElement("ul");
DOM_ul.className = this.classNav;
for (i=0; i < this.tabs.length; i++) {
t = this.tabs[i];
t.headingText = t.div.title;
if (this.removeTitle) { t.div.title = ''; }
if (!t.headingText) {
for (i2=0; i2<this.titleElements.length; i2++) {
headingElement = t.div.getElementsByTagName(this.titleElements[i2])[0];
if (headingElement) {
t.headingText = headingElement.innerHTML;
if (this.titleElementsStripHTML) {
t.headingText.replace(/<br>/gi," ");
t.headingText = t.headingText.replace(/<[^>]+>/g,"");
}
break;
}
}
}
if (!t.headingText) {
t.headingText = i + 1;
}
DOM_li = document.createElement("li");
t.li = DOM_li;
DOM_a = document.createElement("a");
DOM_a.appendChild(document.createTextNode(t.headingText));
DOM_a.href = "javascript:void(null);";
DOM_a.title = t.headingText;
DOM_a.onclick = this.navClick;
DOM_a.tabber = this;
DOM_a.tabberIndex = i;
if (this.addLinkId && this.linkIdFormat) {
aId = this.linkIdFormat;
aId = aId.replace(/<tabberid>/gi, this.id);
aId = aId.replace(/<tabnumberzero>/gi, i);
aId = aId.replace(/<tabnumberone>/gi, i+1);
aId = aId.replace(/<tabtitle>/gi, t.headingText.replace(/[^a-zA-Z0-9\-]/gi, ''));
DOM_a.id = aId;
}
DOM_li.appendChild(DOM_a);
DOM_ul.appendChild(DOM_li);
}
e.insertBefore(DOM_ul, e.firstChild);
e.className = e.className.replace(this.REclassMain, this.classMainLive);
this.tabShow(defaultTab);
if (typeof this.onLoad == 'function') {
this.onLoad({tabber:this});
}
return this;
};
tabberObj.prototype.navClick = function(event)
{
var
rVal,
a,
self,
tabberIndex,
onClickArgs;
a = this;
if (!a.tabber) { return false; }
self = a.tabber;
tabberIndex = a.tabberIndex;
a.blur();
if (typeof self.onClick == 'function') {
onClickArgs = {'tabber':self, 'index':tabberIndex, 'event':event};
if (!event) { onClickArgs.event = window.event; }
rVal = self.onClick(onClickArgs);
if (rVal === false) { return false; }
}
self.tabShow(tabberIndex);
return false;
};
tabberObj.prototype.tabHideAll = function()
{
var i;
for (i = 0; i < this.tabs.length; i++) {
this.tabHide(i);
}
};
tabberObj.prototype.tabHide = function(tabberIndex)
{
var div;
if (!this.tabs[tabberIndex]) { return false; }
div = this.tabs[tabberIndex].div;
if (!div.className.match(this.REclassTabHide)) {
div.className += ' ' + this.classTabHide;
}
this.navClearActive(tabberIndex);
return this;
};
tabberObj.prototype.tabShow = function(tabberIndex)
{
var div;
if (!this.tabs[tabberIndex]) { return false; }
this.tabHideAll();
div = this.tabs[tabberIndex].div;
div.className = div.className.replace(this.REclassTabHide, '');
this.navSetActive(tabberIndex);
if (typeof this.onTabDisplay == 'function') {
this.onTabDisplay({'tabber':this, 'index':tabberIndex});
}
return this;
};
tabberObj.prototype.navSetActive = function(tabberIndex)
{
this.tabs[tabberIndex].li.className = this.classNavActive;
return this;
};
tabberObj.prototype.navClearActive = function(tabberIndex)
{
this.tabs[tabberIndex].li.className = '';
return this;
};
function tabberAutomatic(tabberArgs)
{
var
tempObj,
divs,
i;
if (!tabberArgs) { tabberArgs = {}; }
tempObj = new tabberObj(tabberArgs);
divs = document.getElementsByTagName("div");
for (i=0; i < divs.length; i++) {
if (divs[i].className &&
divs[i].className.match(tempObj.REclassMain)) {
tabberArgs.div = divs[i];
divs[i].tabber = new tabberObj(tabberArgs);
}
}
return this;
}
function tabberAutomaticOnLoad(tabberArgs)
{
var oldOnLoad;
if (!tabberArgs) { tabberArgs = {}; }
oldOnLoad = window.onload;
if (typeof window.onload != 'function') {
window.onload = function() {
tabberAutomatic(tabberArgs);
};
} else {
window.onload = function() {
oldOnLoad();
tabberAutomatic(tabberArgs);
};
}
}
if (typeof tabberOptions == 'undefined') {
tabberAutomaticOnLoad();
} else {
if (!tabberOptions['manualStartup']) {
tabberAutomaticOnLoad(tabberOptions);
}
}
//]]>
</script>
<script src='http://www.barelyfitz.com/projects/tabber/tabber.js' type='text/javascript'/>
</head>
<body>
<!-- TABELA MENU-->
<table cellpadding='0' cellspacing='0' margin='3px' width='100%'><tr>
<td align='right'><table bgcolor='#ffffff' border='0' cellpadding='3' cellspacing='0'><tbody><tr>
<td style='vertical-align: top; width: 236px;'><b>
<a href='LINK 1' style='color: #D26C6A' target='_blank'>LINK 1</a></b><br/><span style='font-weight:normal;'>ESCREVA ALGO LINK 1</span></td>
<td style='vertical-align: top; width: 236px;'><b>
<a href='LINK 2' style='color: #D26C6A' target='_blank'>LINK 2</a></b><br/><span style='font-weight:normal;'>ESCREVA ALGO LINK 2</span></td>
<td style='vertical-align: top; width: 236px;'><b>
<a href='LINK 3' style='color: #D26C6A' target='_blank'>LINK 3</a></b><br/><span style='font-weight:normal;'>ESCREVA LINK 3</span></td>
<td style='vertical-align: top; width: 20px;'>
<div id='google_translate_element'/><script>
function googleTranslateElementInit() {
new google.translate.TranslateElement({
pageLanguage: 'pt'
}, 'google_translate_element');
}
</script><script src='http://translate.google.com/translate_a/element.js?cb=googleTranslateElementInit'/>
</td>
<td style='vertical-align: top; width: 20px;'>
<a href='http://pt-pt.facebook.com/NICK FACE BOOCK' title='FaceBoock'><img alt='Perfil Facebook' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjGt0ZW1zO3FVTYnF7aT9Ix0d-bSjzw90pdwAP1GflEDIbFuOS_IJR0bkJZNPS5lKOt8MTraJA7vkwDeRgoJAUZukJo0_vd7MZtE0wUNSJeLbBSkPspAI4UD8wBKzVMMvBmiqjXBA6DH74/s1600/Facebook.png' width='54'/></a>
</td>
<td style='vertical-align: top; width: 20px;'>
<a href='http://twitter.com/NICKTWITTER' rel='alternate' title='Twitter'><img alt='Siga-me' border='0' height='50' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjcyfuRJhU4aSZxGHzgI1rDCWkrvbRMlKYTrqzdV7H9hjByPPuLWGw0cFKrQ7wrjQGS-GIecRos5rSbalC7_HHl1iVaNzRueIxvabIIA4XLYVHdwXmrhOqfXAIULCcdujsB-W8HBWz1dyg/s1600/Twitter.png' width='54'/></a>
</td>
<td style='vertical-align: top; width: 20px;'>
<a href='mailto:SEUEMAIL@gmail.com' title='Email'><img alt='Escreva-me' border='0' height='50' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiyKKtnCSXG9cN2GK5J0NWFWyNlopfCd9LfsOxuAEN_gDz7ERg4LQBYTHH6mp94Del-7no-X7SPN5M0a-z8KLgkUwzadkQt0ajvZN4k2C-hVJgey1lwYDISlmcc5FwKWkK6dR0Y9bFVId0/s1600/email.png' width='54'/></a>
</td>
<td style='vertical-align: top; width: 20px;'>
<a href='ENDEREÇO BLOGBLOGS' rel='alternate' title='Blog Blogs'><img alt='Siga-me' border='0' height='50' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEitfvJbs4TpwVta_2XYI9tzMiljlphFS5uaTZBLDkMp9-IfZtSnD6kQNAc-AP70HalIGO9KiunsRBVWy-MTEQPQwsbsY8KEO4aGKnj49mU1Jc55wYnaBZQWPTFYIAmOT7SMVNMS4tmrw40/s1600/BLOGBLOGS.png' width='54'/></a>
</td>
<td style='vertical-align: top; width: 20px;'>
<a href='ENDEREÇO TECHNORATY' rel='alternate' title='Technoraty'><img alt='Siga-me' border='0' height='50' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjKI2M5m6beiEJPY9W-htb_z9SU5MDRrBAKAgLueyIGfA7DjI0QKU_U3qwvoTQKqkIPa86IbpQHZWFmAauP-dCV_gvT9HwzLVs2Vc_hzOcYe5tyCTGx6j6090vx1-oDmdRxNxl9UIdOWzs/s1600/Technorati.png' width='54'/></a>
</td>
<td style='vertical-align: top; width: 20px;'>
<a href='ENDEREÇO FEED' rel='alternate' title='Feed'><img alt='Siga-me' border='0' height='50' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi7xH359pGD3BNdWeTmldcYIpXakudlrUI-iYwSYbs7fsAGXT02qJF0JUsWOtYNhBBEsw_Av8ZlXhJ3O2G7qUKRW2OWokzsonmf3bRHjdEatwtdg73KIEVsKTYFgy9R3ypyexoSnA1s3aQ/s1600/feed.png' width='54'/></a>
</td>
</tr></tbody></table></td></tr></table>
<!-- header com 2 colunas -->
<div id='header-wrapper'>
<div class='header-top' id='header-top'>
<b:section class='header' id='header1' preferred='yes'/>
</div>
<div class='header-column' id='header-column-left'>
<b:section class='header' id='header2' preferred='yes'/>
</div>
<div class='header-column' id='header-column-right'>
<b:section class='header' id='header3' preferred='yes'>
<b:widget id='Header1' locked='false' title='Template Troll (Cabeçalho)' type='Header'>
<b:includable id='main'>
<b:if cond='data:useImage'>
<b:if cond='data:imagePlacement == "REPLACE"'>
<!--Show just the image, no text-->
<div id='header-inner'>
<a expr:href='data:blog.homepageUrl' style='display: block'>
<img expr:alt='data:title' expr:height='data:height' expr:id='data:widget.instanceId + "_headerimg"' expr:src='data:sourceUrl' expr:width='data:width' style='display: block'/>
</a>
</div>
<b:else/>
<!--
Show image as background to text. You can't really calculate the width
reliably in JS because margins are not taken into account by any of
clientWidth, offsetWidth or scrollWidth, so we don't force a minimum
width if the user is using shrink to fit.
This results in a margin-width's worth of pixels being cropped. If the
user is not using shrink to fit then we expand the header.
-->
<div expr:style='"background-image: url(\"" + data:sourceUrl + "\"); " + "background-position: " + data:backgroundPositionStyleStr + "; " + data:widthStyleStr + "min-height: " + data:height + "px;" + "_height: " + data:height + "px;" + "background-repeat: no-repeat; "' id='header-inner'>
<div class='titlewrapper' style='background: transparent'>
<h1 class='title' style='background: transparent; border-width: 0px'>
<b:include name='title'/>
</h1>
</div>
<b:include name='description'/>
</div>
</b:if>
<b:else/>
<!--No header image -->
<div id='header-inner'>
<div class='titlewrapper'>
<h1 class='title'>
<b:include name='title'/>
</h1>
</div>
<b:include name='description'/>
</div>
</b:if>
</b:includable>
<b:includable id='title'>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<data:title/>
<b:else/>
<a expr:href='data:blog.homepageUrl'><data:title/></a>
</b:if>
</b:includable>
<b:includable id='description'>
<div class='descriptionwrapper'>
<p class='description'><span><data:description/></span></p>
</div>
</b:includable>
</b:widget>
</b:section>
</div>
<div style='clear:both;'/>
</div>
<!-- end header -->
<div id='outer-wrapper'><div id='wrap2'>
<!-- skip links for text browsers -->
<span id='skiplinks' style='display:none;'>
<a href='#main'>skip to main </a> |
<a href='#sidebar'>skip to sidebar</a>
</span>
<div class='menu section' id='menu'>
<div class='menu'>
<ul>
<li><a href='ENDEREÇO LINK 4'>LINK 4</a></li>
<li><a href='ENDEREÇO LINK 3'>LINK 3</a></li>
<li><a href='ENDEREÇO LINK 2'>LINK 2</a></li>
<li><a href='ENDEREÇO LINK 1'>LINK 1</a></li>
<li><a href='ENDEREÇO HOME'>Home</a></li>
</ul>
</div>
</div>
<div id='content-wrapper'>
<div id='crosscol-wrapper' style='text-align:center'>
<b:section class='crosscol' id='crosscol' showaddelement='no'/>
</div>
<div id='main-wrapper'>
<b:section class='main' id='main' showaddelement='no'>
<b:widget id='Blog1' locked='true' title='Postagens no blog' type='Blog'>
<b:includable id='nextprev'>
<div class='blog-pager' id='blog-pager'>
<b:if cond='data:newerPageUrl'>
<span id='blog-pager-newer-link'>
<a class='blog-pager-newer-link' expr:href='data:newerPageUrl' expr:id='data:widget.instanceId + "_blog-pager-newer-link"' expr:title='data:newerPageTitle'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEivDs1HhogAzNdWUEeIlye5nHoyyM8Pg3PXubzJq0BvcApDnnmRO4uoL3wVhHEOmnPhU9qyRC-TCoR9WWiTlG2yWX5r3k0J8FlFbgJPQzD37ONmw2acOV-HDYMkvH2_UURWVw9Ez3DR9K8/s1600/seta+esquerda.png'/></a>
</span>
</b:if>
<b:if cond='data:blog.homepageUrl != data:blog.url'>
<a class='home-link' expr:href='data:blog.homepageUrl'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgkY_oP4dQdw7MJDCtzuG5FeHIXGA7YUwTJs0qRQdzNSHY1igTBnV65_6bv5IIosUufFP6x-c-i3RdFBk2zd1bJOPySI-RQbXBPn00bZ_jEXN6dv_Walzn3TcrUWywc2gmqce5yYjEy-KI/s1600/home.png'/></a>
<b:else/>
<b:if cond='data:newerPageUrl'>
<a class='home-link' expr:href='data:blog.homepageUrl'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgkY_oP4dQdw7MJDCtzuG5FeHIXGA7YUwTJs0qRQdzNSHY1igTBnV65_6bv5IIosUufFP6x-c-i3RdFBk2zd1bJOPySI-RQbXBPn00bZ_jEXN6dv_Walzn3TcrUWywc2gmqce5yYjEy-KI/s1600/home.png'/></a>
</b:if>
</b:if>
<b:if cond='data:olderPageUrl'>
<span id='blog-pager-older-link'>
<a class='blog-pager-older-link' expr:href='data:olderPageUrl' expr:id='data:widget.instanceId + "_blog-pager-older-link"' expr:title='data:olderPageTitle'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhgS4s0T8o54-0lXVWGb87iF7vcGjXnz0nIXLvMdf1SYsjUsgTOwueGWybG-kjxHFoNrL6P20G-M6LZKqkbEo6KA_Qe2Exvw86xloi55wOi73WM7YW5pnIpbBuDaT0Yp1nMvPImPs7ASRI/s1600/seta+direita.png'/></a>
</span>
</b:if>
</div>
<div class='clear'/>
</b:includable>
<b:includable id='backlinks' var='post'>
<a name='links'/><h4><data:post.backlinksLabel/></h4>
<b:if cond='data:post.numBacklinks != 0'>
<dl class='comments-block' id='comments-block'>
<script expr:src='"http://techlive.dihitt.com.br/dihitt.php?url=" + data:post.url' type='text/javascript'/>
<b:loop values='data:post.backlinks' var='backlink'>
<div class='collapsed-backlink backlink-control'>
<dt class='comment-title'>
<span class='backlink-toggle-zippy'> </span>
<a expr:href='data:backlink.url' rel='nofollow'><data:backlink.title/></a>
<b:include data='backlink' name='backlinkDeleteIcon'/>
</dt>
<dd class='comment-body collapseable'>
<data:backlink.snippet/>
</dd>
<dd class='comment-footer collapseable'>
<span class='comment-author'><data:post.authorLabel/> <data:backlink.author/></span>
<span class='comment-timestamp'><data:post.timestampLabel/> <data:backlink.timestamp/></span>
</dd>
</div>
</b:loop>
</dl>
</b:if>
<p class='comment-footer'>
<a class='comment-link' expr:href='data:post.createLinkUrl' expr:id='data:widget.instanceId + "_backlinks-create-link"' target='_blank'><data:post.createLinkLabel/></a>
</p>
</b:includable>
<b:includable id='post' var='post'>
<div class='post hentry uncustomized-post-template'>
<a expr:name='data:post.id'/>
<b:if cond='data:post.title'>
<span class='numComments'><a expr:href='data:post.url'><data:post.numComments/></a></span>
<h3 class='post-title entry-title'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h3>
</b:if>
<div class='post-header-line-1'/>
<div class='post-body entry-content'>
<b:if cond='data:blog.pageType != "item"'><div expr:id='"summary" + data:post.id'><data:post.body/></div><script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");</script><span id='showlink'><a expr:href='data:post.url'>Mais...</a></span></b:if><b:if cond='data:blog.pageType == "item"'><data:post.body/></b:if> <div style='clear: both;'/> <!-- clear for photos floats --></div>
<div class='post-footer'>
<b:if cond='data:blog.pageType == "item"'>
<div class='post-footer-line post-footer-line-1'>
<span class='post-comment-link'>
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:post.allowComments'>
<a class='comment-link' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><b:if cond='data:post.numComments == 1'>1 Mensagens<b:else/><data:post.numComments/>Deixe uma mensagem</b:if></a>
</b:if>
</b:if>
</span>
<span class='post-author vcard'>
<b:if cond='data:top.showAuthor'>
<data:top.authorLabel/>
<span class='fn'><data:post.author/></span>
</b:if>
</span>
<span class='post-timestamp'>
<b:if cond='data:top.showTimestamp'>
<data:top.timestampLabel/>
<b:if cond='data:post.url'>
<a class='timestamp-link' expr:href='data:post.url' rel='bookmark' title='permanent link'><abbr class='published' expr:title='data:post.timestampISO8601'><data:post.timestamp/></abbr></a>
</b:if>
</b:if>
</span>
<span class='reaction-buttons'>
<b:if cond='data:top.showReactions'>
<table border='0' cellpadding='0' cellspacing='0' width='100%'><tr>
<td class='reactions-label-cell' nowrap='nowrap' valign='top' width='1%'>
<span class='reactions-label'>
<data:top.reactionsLabel/></span> </td>
<td><iframe allowtransparency='true' class='reactions-iframe' expr:src='data:post.reactionsUrl' frameborder='0' name='reactions' scrolling='no'/></td>
</tr></table>
</b:if>
</span>
<span class='star-ratings'>
<b:if cond='data:top.showStars'>
<div expr:g:background-color='data:backgroundColor' expr:g:text-color='data:textColor' expr:g:url='data:post.absoluteUrl' g:height='42' g:type='RatingPanel' g:width='280'/>
</b:if>
</span>
<!-- backlinks -->
<span class='post-backlinks post-comment-link'>
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:post.showBacklinks'>
<a class='comment-link' expr:href='data:post.url + "#links"'><data:top.backlinkLabel/></a>
</b:if>
</b:if>
</span>
<span class='post-icons'>
<!-- email post links -->
<b:if cond='data:post.emailPostUrl'>
<span class='item-action'>
<a expr:href='data:post.emailPostUrl' expr:title='data:top.emailPostMsg'>
<img alt='' class='icon-action' height='13' src='http://www.blogger.com/img/icon18_email.gif' width='18'/>
</a>
</span>
</b:if>
<!-- quickedit pencil -->
<b:include data='post' name='postQuickEdit'/>
</span>
</div>
<div class='post-footer-line post-footer-line-2'>
<span class='post-labels'>
<b:if cond='data:post.labels'>
<data:postLabelsLabel/>
<b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url' rel='tag'><data:label.name/></a><b:if cond='data:label.isLast != "true"'>,</b:if>
</b:loop>
</b:if>
</span>
</div>
<div class='post-footer-line post-footer-line-3'>
<span class='post-location'>
<b:if cond='data:top.showLocation'>
<b:if cond='data:post.location'>
<data:postLocationLabel/>
<a expr:href='data:post.location.mapsUrl' target='_blank'><data:post.location.name/></a>
</b:if>
</b:if>
</span>
</div>
</b:if>
</div>
</div>
</b:includable>
<b:includable id='commentDeleteIcon' var='comment'>
<span expr:class='"item-control " + data:comment.adminClass'>
<a expr:href='data:comment.deleteUrl' expr:title='data:top.deleteCommentMsg'>
<img src='http://www.blogger.com/img/icon_delete13.gif'/>
</a>
</span>
</b:includable>
<b:includable id='status-message'>
<b:if cond='data:navMessage'>
<div class='status-msg-wrap'>
<div class='status-msg-body'>
<data:navMessage/>
</div>
<div class='status-msg-border'>
<div class='status-msg-bg'>
<div class='status-msg-hidden'><data:navMessage/></div>
</div>
</div>
</div>
<div style='clear: both;'/>
</b:if>
</b:includable>
<b:includable id='feedLinks'>
<b:if cond='data:blog.pageType != "item"'> <!-- Blog feed links -->
<b:if cond='data:feedLinks'>
<div class='blog-feeds'>
<b:include data='feedLinks' name='feedLinksBody'/>
</div>
</b:if>
<b:else/> <!--Post feed links -->
<div class='post-feeds'>
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.allowComments'>
<b:if cond='data:post.feedLinks'>
<b:include data='post.feedLinks' name='feedLinksBody'/>
</b:if>
</b:if>
</b:loop>
</div>
</b:if>
</b:includable>
<b:includable id='comment-form' var='post'>
<div class='comment-form'>
<a name='comment-form'/>
<h4 id='comment-post-message'><data:postCommentMsg/></h4>
<p><data:blogCommentMessage/></p>
<data:blogTeamBlogMessage/>
<a expr:href='data:post.commentFormIframeSrc' id='comment-editor-src'/>
<iframe allowtransparency='true' class='blogger-iframe-colorize blogger-comment-from-post' frameborder='0' height='410' id='comment-editor' name='comment-editor' src='' width='100%'/>
<data:post.friendConnectJs/>
<data:post.cmtfpIframe/>
<script type='text/javascript'>
BLOG_CMT_createIframe('<data:post.appRpcRelayPath/>', '<data:post.communityId/>');
</script>
</div>
</b:includable>
<b:includable id='backlinkDeleteIcon' var='backlink'>
<span expr:class='"item-control " + data:backlink.adminClass'>
<a expr:href='data:backlink.deleteUrl' expr:title='data:top.deleteBacklinkMsg'>
<img src='http://www.blogger.com/img/icon_delete13.gif'/>
</a>
</span>
</b:includable>
<b:includable id='feedLinksBody' var='links'>
<div class='feed-links'>
<data:feedLinksMsg/>
<b:loop values='data:links' var='f'>
<a class='feed-link' expr:href='data:f.url' expr:type='data:f.mimeType' target='_blank'><data:f.name/> (<data:f.feedType/>)</a>
</b:loop>
</div>
</b:includable>
<b:includable id='postQuickEdit' var='post'>
<b:if cond='data:post.editUrl'>
<span expr:class='"item-control " + data:post.adminClass'>
<a expr:href='data:post.editUrl' expr:title='data:top.editPostMsg'>
<img alt='' class='icon-action' height='18' src='http://www.blogger.com/img/icon18_edit_allbkg.gif' width='18'/>
</a>
</span>
</b:if>
</b:includable>
<b:includable id='comments' var='post'>
<div class='comments' id='comments'>
<a name='comments'/>
<b:if cond='data:post.allowComments'>
<h4>
<b:if cond='data:post.numComments == 1'>
1 <data:commentLabel/>:
<b:else/>
<data:post.numComments/> <data:commentLabelPlural/>:
</b:if>
</h4>
<b:if cond='data:post.commentPagingRequired'>
<span class='paging-control-container'>
<a expr:class='data:post.oldLinkClass' expr:href='data:post.oldestLinkUrl'><data:post.oldestLinkText/></a>
 
<a expr:class='data:post.oldLinkClass' expr:href='data:post.olderLinkUrl'><data:post.olderLinkText/></a>
 
<data:post.commentRangeText/>
 
<a expr:class='data:post.newLinkClass' expr:href='data:post.newerLinkUrl'><data:post.newerLinkText/></a>
 
<a expr:class='data:post.newLinkClass' expr:href='data:post.newestLinkUrl'><data:post.newestLinkText/></a>
</span>
</b:if>
<dl expr:class='data:post.avatarIndentClass' id='comments-block'>
<b:loop values='data:post.comments' var='comment'>
<dt expr:class='"comment-author " + data:comment.authorClass' expr:id='data:comment.anchorName'>
<b:if cond='data:comment.favicon'>
<img expr:src='data:comment.favicon' height='16px' style='margin-bottom:-2px;' width='16px'/>
</b:if>
<a expr:name='data:comment.anchorName'/>
<b:if cond='data:blog.enabledCommentProfileImages'>
<data:comment.authorAvatarImage/>
</b:if>
<b:if cond='data:comment.authorUrl'>
<a expr:href='data:comment.authorUrl' rel='nofollow'><data:comment.author/></a>
<b:else/>
<data:comment.author/>
</b:if>
<data:commentPostedByMsg/>
</dt>
<dd class='comment-body'>
<b:if cond='data:comment.isDeleted'>
<span class='deleted-comment'><data:comment.body/></span>
<b:else/>
<p><data:comment.body/></p>
</b:if>
</dd>
<dd class='comment-footer'>
<span class='comment-timestamp'>
<a expr:href='data:comment.url' title='comment permalink'>
<data:comment.timestamp/>
</a>
<b:include data='comment' name='commentDeleteIcon'/>
</span>
</dd>
</b:loop>
</dl>
<b:if cond='data:post.commentPagingRequired'>
<span class='paging-control-container'>
<a expr:class='data:post.oldLinkClass' expr:href='data:post.oldestLinkUrl'>
<data:post.oldestLinkText/>
</a>
<a expr:class='data:post.oldLinkClass' expr:href='data:post.olderLinkUrl'>
<data:post.olderLinkText/>
</a>
 
<data:post.commentRangeText/>
 
<a expr:class='data:post.newLinkClass' expr:href='data:post.newerLinkUrl'>
<data:post.newerLinkText/>
</a>
<a expr:class='data:post.newLinkClass' expr:href='data:post.newestLinkUrl'>
<data:post.newestLinkText/>
</a>
</span>
</b:if>
<p class='comment-footer'>
<b:if cond='data:post.embedCommentForm'>
<b:if cond='data:post.allowNewComments'>
<b:include data='post' name='comment-form'/>
<b:else/>
<data:post.noNewCommentsText/>
</b:if>
<b:else/>
<b:if cond='data:post.allowComments'>
<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><data:postCommentMsg/></a>
</b:if>
</b:if>
</p>
</b:if>
<div id='backlinks-container'>
<div expr:id='data:widget.instanceId + "_backlinks-container"'>
<b:if cond='data:post.showBacklinks'>
<b:include data='post' name='backlinks'/>
</b:if>
</div>
</div>
</div>
</b:includable>
<b:includable id='main' var='top'>
<!-- posts -->
<div class='blog-posts hfeed'>
<b:include data='top' name='status-message'/>
<data:defaultAdStart/>
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.dateHeader'>
<h2 class='date-header'><data:post.dateHeader/></h2>
</b:if>
<b:include data='post' name='post'/>
<b:if cond='data:blog.pageType == "static_page"'>
<b:include data='post' name='comments'/>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<b:include data='post' name='comments'/>
</b:if>
<b:if cond='data:post.includeAd'>
<b:if cond='data:post.isFirstPost'>
<data:defaultAdEnd/>
<b:else/>
<data:adEnd/>
</b:if>
<div class='inline-ad'>
<data:adCode/>
</div>
<data:adStart/>
</b:if>
<b:if cond='data:post.trackLatency'>
<data:post.latencyJs/>
</b:if>
</b:loop>
<data:adEnd/>
</div>
<!-- navigation -->
<b:include name='nextprev'/>
<!-- feed links -->
<b:if cond='data:top.showStars'>
<script src='http://www.google.com/jsapi' type='text/javascript'/>
<script type='text/javascript'>
google.load("annotations", "1", {"locale": "<data:top.languageCode/>"});
function initialize() {
google.annotations.setApplicationId(<data:top.blogspotReviews/>);
google.annotations.createAll();
google.annotations.fetch();
}
google.setOnLoadCallback(initialize);
</script>
</b:if>
</b:includable>
</b:widget>
</b:section>
</div>
<div id='widbar-wrapper'>
<b:section class='widbar' id='widbar' preferred='yes'>
<b:widget id='CustomSearch1' locked='false' title='Pesquisar este blog' type='CustomSearch'>
<b:includable id='main'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content' style='width:95%'>
<div expr:id='data:widget.instanceId + "_form"'>
<span class='cse-status'><data:loadingMsg/></span>
</div>
</div>
<!-- override gsearch.css -->
<style type='text/css'>
#uds-searchControl .gs-result .gs-title,
#uds-searchControl .gs-result .gs-title *,
#uds-searchControl .gsc-results .gsc-trailing-more-results,
#uds-searchControl .gsc-results .gsc-trailing-more-results * {
color:<data:linkColor/>;
}
#uds-searchControl .gs-result .gs-title a:visited,
#uds-searchControl .gs-result .gs-title a:visited * {
color:<data:visitedLinkColor/>;
}
#uds-searchControl .gs-relativePublishedDate,
#uds-searchControl .gs-publishedDate {
color: <data:dateColor/>;
}
#uds-searchControl .gs-result a.gs-visibleUrl,
#uds-searchControl .gs-result .gs-visibleUrl {
color: <data:urlColor/>;
}
#uds-searchControl .gsc-results {
border-color: <data:borderColor/>;
background-color: <data:backgroundColor/>;
}
#uds-searchControl .gsc-tabhActive {
border-color: <data:borderColor/>;
border-top-color: <data:activeBorderColor/>;
background-color: <data:backgroundColor/>;
color: <data:textColor/>;
}
#uds-searchControl .gsc-tabhInactive {
border-color: <data:borderColor/>;
background-color: transparent;
color: <data:linkColor/>;
}
#uds-searchClearResults {
border-color: <data:borderColor/>;
}
#uds-searchClearResults:hover {
border-color: <data:activeBorderColor/>;
}
#uds-searchControl .gsc-cursor-page {
color: <data:linkColor/>;
}
#uds-searchControl .gsc-cursor-current-page {
color: <data:textColor/>;
}
</style>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
<b:widget id='HTML1' locked='false' title='Menu' type='HTML'>
<b:includable id='main'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
</b:section>
</div>
<div id='sidebar-wrapper'>
<b:section class='sidebar' id='sidebar' preferred='yes'>
<b:widget id='BlogArchive1' locked='false' title='Arquivo do blog' type='BlogArchive'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<div id='ArchiveList'>
<div expr:id='data:widget.instanceId + "_ArchiveList"'>
<b:if cond='data:style == "HIERARCHY"'>
<b:include data='data' name='interval'/>
</b:if>
<b:if cond='data:style == "FLAT"'>
<b:include data='data' name='flat'/>
</b:if>
<b:if cond='data:style == "MENU"'>
<b:include data='data' name='menu'/>
</b:if>
</div>
</div>
<b:include name='quickedit'/>
</div>
</b:includable>
<b:includable id='flat' var='data'>
<ul>
<b:loop values='data:data' var='i'>
<li class='archivedate'>
<a expr:href='data:i.url'><data:i.name/></a> (<data:i.post-count/>)
</li>
</b:loop>
</ul>
</b:includable>
<b:includable id='menu' var='data'>
<select expr:id='data:widget.instanceId + "_ArchiveMenu"'>
<option value=''><data:title/></option>
<b:loop values='data:data' var='i'>
<option expr:value='data:i.url'><data:i.name/> (<data:i.post-count/>)</option>
</b:loop>
</select>
</b:includable>
<b:includable id='interval' var='intervalData'>
<b:loop values='data:intervalData' var='i'>
<ul>
<li expr:class='"archivedate " + data:i.expclass'>
<b:include data='i' name='toggle'/>
<a class='post-count-link' expr:href='data:i.url'><data:i.name/></a>
<span class='post-count' dir='ltr'>(<data:i.post-count/>)</span>
<b:if cond='data:i.data'>
<b:include data='i.data' name='interval'/>
</b:if>
<b:if cond='data:i.posts'>
<b:include data='i.posts' name='posts'/>
</b:if>
</li>
</ul>
</b:loop>
</b:includable>
<b:includable id='toggle' var='interval'>
<b:if cond='data:interval.toggleId'>
<b:if cond='data:interval.expclass == "expanded"'>
<a class='toggle' href='javascript:void(0)'>
<span class='zippy toggle-open'>▼ </span>
</a>
<b:else/>
<a class='toggle' href='javascript:void(0)'>
<span class='zippy'>
<b:if cond='data:blog.languageDirection == "rtl"'>
◄ 
<b:else/>
► 
</b:if>
</span>
</a>
</b:if>
</b:if>
</b:includable>
<b:includable id='posts' var='posts'>
<ul class='posts'>
<b:loop values='data:posts' var='i'>
<li><a expr:href='data:i.url'><data:i.title/></a></li>
</b:loop>
</ul>
</b:includable>
</b:widget>
<b:widget id='Label1' locked='false' title='Marcadores' type='Label'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div expr:class='"widget-content " + data:display + "-label-widget-content"'>
<b:if cond='data:display == "list"'>
<ul>
<b:loop values='data:labels' var='label'>
<li>
<b:if cond='data:blog.url == data:label.url'>
<span expr:dir='data:blog.languageDirection'><data:label.name/></span>
<b:else/>
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a>
</b:if>
<b:if cond='data:showFreqNumbers'>
<span dir='ltr'>(<data:label.count/>)</span>
</b:if>
</li>
</b:loop>
</ul>
<b:else/>
<b:loop values='data:labels' var='label'>
<span expr:class='"label-size label-size-" + data:label.cssSize'>
<b:if cond='data:blog.url == data:label.url'>
<span expr:dir='data:blog.languageDirection'><data:label.name/></span>
<b:else/>
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a>
</b:if>
<b:if cond='data:showFreqNumbers'>
<span class='label-count' dir='ltr'>(<data:label.count/>)</span>
</b:if>
</span>
</b:loop>
</b:if>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
</b:section>
</div>
<div id='newsidebar-wrapper'>
<b:section class='newsidebar' id='newsidebar' preferred='yes'>
<b:widget id='Profile1' locked='false' title='Quem sou eu' type='Profile'>
<b:includable id='main'>
<b:if cond='data:title != ""'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<b:if cond='data:team == "true"'> <!-- team blog profile -->
<ul>
<b:loop values='data:authors' var='i'>
<li><a expr:href='data:i.userUrl'><data:i.display-name/></a></li>
</b:loop>
</ul>
<b:else/> <!-- normal blog profile -->
<b:if cond='data:photo.url != ""'>
<a expr:href='data:userUrl'><img class='profile-img' expr:alt='data:photo.alt' expr:height='data:photo.height' expr:src='data:photo.url' expr:width='data:photo.width'/></a>
</b:if>
<dl class='profile-datablock'>
<dt class='profile-data'><data:displayname/></dt>
<b:if cond='data:showlocation == "true"'>
<dd class='profile-data'><data:location/></dd>
</b:if>
<b:if cond='data:aboutme != ""'><dd class='profile-textblock'><data:aboutme/></dd></b:if>
</dl>
<a class='profile-link' expr:href='data:userUrl'><data:viewProfileMsg/></a>
</b:if>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
</b:section>
</div>
<!-- spacer for skins that want sidebar and main to be the same height-->
<div class='clear'> </div>
</div> <!-- end content-wrapper -->
<div id='footer-wrapper'>
<b:section class='footer' id='footer'>
<b:widget id='Followers1' locked='false' title='Seguidores' type='Followers'>
<b:includable id='main'>
<b:if cond='data:title != ""'>
<b:if cond='data:codeSnippet != ""'>
<h2 class='title'><data:title/></h2>
<b:else/>
<b:if cond='data:totalFollowerCount != ""'>
<h2 class='title'><data:title/> (<data:totalFollowerCount/>)</h2>
</b:if>
</b:if>
</b:if>
<div class='widget-content'>
<div expr:id='data:widget.instanceId + "-wrapper"'>
<b:if cond='data:codeSnippet != ""'>
<div style='margin-right:2px;'>
<data:codeSnippet/>
</div>
<b:else/>
<b:if cond='data:totalFollowerCount == ""'>
<span class='item-control following-not-admin'>
<b><data:failureSnippet/></b>
</span>
<span class='item-control blog-admin'>
<b><data:adminFailureSnippet/></b>
</span>
<b:else/>
<b:if cond='data:followingLinkPresent'>
<div class='follow-this profile-link item-control following-follow-this'>
<a expr:href='"javascript:_FollowersView._openPopup(\"" + data:followUri + "\");"'>
<data:followThisMessage/>
</a>
</div>
<div class='follow-this profile-link item-control following-stop-following-this'>
<a expr:href='"javascript:_FollowersView._openPopup(\"" + data:followUri + "\");"'>
<data:stopFollowingMessage/>
</a>
</div>
</b:if>
<div class='followers-grid'>
<b:if cond='data:totalFollowerCount == 0'>
<div class='profile-link item-control following-follow-this'>
<data:emptyFollowersMessage/>
</div>
</b:if>
<!--
Relies on the js written out in navbar.gxp
-->
<b:loop values='data:followers' var='follower'>
<div class='follower'>
<a expr:href='data:follower.profileUrl' expr:title='data:follower.displayName' rel='nofollow'>
<img class='follower-img' expr:alt='data:follower.displayName' expr:height='data:follower.imageHeight' expr:onerror='"this.onerror=null;this.src=\"" + data:anonFollowerImageUrl + "\";"' expr:onload='"setAttributeOnload(this, \"src\", \"" + data:follower.imageUrl + "\")"' expr:width='data:follower.imageWidth' src='http://img1.blogblog.com/img/blank.gif'/>
</a>
</div>
</b:loop>
<div class='clear'/>
</div>
<div class='followers-canvas profile-link'>
<data:followersFooterMessage/>
<span class='item-control following-not-admin'>
<a expr:href='data:followersUri'>
<data:viewAllMessage/>
</a>
</span>
<span class='item-control blog-admin'>
<a expr:href='data:manageFollowersUri'>
<data:manageFollowersMessage/>
</a>
</span>
</div>
</b:if>
</b:if>
</div>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
</b:section>
</div>
</div></div> <!-- end outer-wrapper -->
</body>
<div style='text-align: center;'>
<span style='font-size: xx-small;'><b>2009 <a href='http://templatetroll.blogspot.com/'>Template Troll</a> | <a href='http://templateseacessorios.blogspot.com/'>Templates e Acessórios</a>|Imagem <a href='http://tocadotroll.blogspot.com/'>Toca do Troll</a></b></span>
</div>
</html>
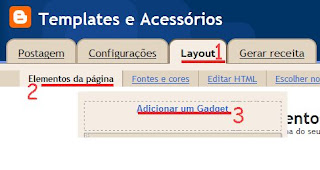
Para que o menu em abas funcione, copie o próximo código, vá até "Elementos de página", clique em "Adicionar um Gadget", clique em "HTML/Javascript" e cole então o código fazendo as modificações necessárias.
<div id="tabsidebar-wrapper">
<div id="tab1" class="tabber"><div class="tabbertab"><b:section id="tabbertab1" class="textq1" showaddelement="yes" maxwidgets="1"><h2 class="title">LINK 1</h2>CONTEÚDO LINK 1</b:section></div><div class="tabbertab"><b:section id="tabbertab2" class="sidebar" showaddelement="yes" maxwidgets="1"><h2 class="title">LINK 2</h2>CONTEUDO DO LINK 2</b:section></div><div class="tabbertab"><b:section id="tabbertab3" class="sidebar" showaddelement="yes" maxwidgets="1"><h2 class="title">LINK 3</h2>CONTEUDO DO LINK 3</b:section></div><div class="tabbertab"><b:section id="tabbertab4" class="sidebar" showaddelement="yes" maxwidgets="1"><h2 class="title">LINK 4</h2>CONTEUDO DO LINK 4</b:section></div><div class="tabbertab"><b:section id="tabbertab5" class="sidebar" showaddelement="yes" maxwidgets="1"><h2 class="title">LINK 5</h2>CONTEUDO DO LINK 5</b:section></div></div></div>



Nenhum comentário:
Postar um comentário
Deixe seu comentário apenas sobre o template.